La función SI en Excel es parte del grupo de funciones Lógicas y nos permite evaluar una condición para determinar si es falsa o verdadera. La función SI es de gran ayuda para tomar decisiones en base al resultado obtenido en la prueba lógica.
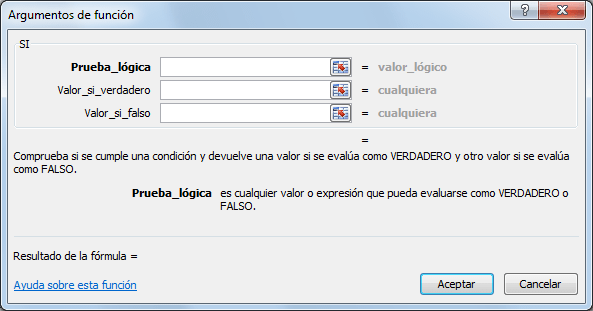
Sintaxis de la función SI
Además de especificar la prueba lógica para la función SI también podemos especificar valores a devolver de acuerdo al resultado de la función.

- Prueba_lógica (obligatorio): Expresión lógica que será evaluada para conocer si el resultado es VERDADERO o FALSO.
- Valor_si_verdadero (opcional): El valor que se devolverá en caso de que el resultado de la Prueba_lógicasea VERDADERO.
- Valor_si_falso (opcional): El valor que se devolverá si el resultado de la evaluación es FALSO.
La Prueba_lógica puede ser una expresión que utilice cualquier operador lógico o también puede ser una función de Excel que regrese como resultado VERDADERO o FALSO.
Los argumentos Valor_si_verdadero y Valor_si_falso pueden ser cadenas de texto, números, referencias a otra celda o inclusive otra función de Excel que se ejecutará de acuerdo al resultado de la Prueba_lógica.
Ejemplos de la función SI
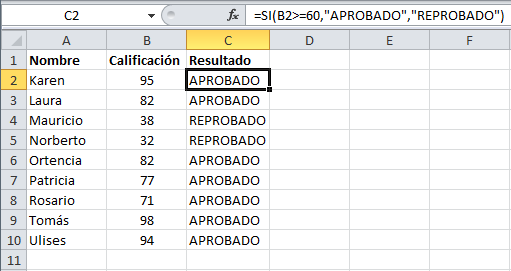
Probaremos la función SI con el siguiente ejemplo. Tengo una lista de alumnos con sus calificaciones correspondientes en la columna B. Utilizando la función SI desplegaré un mensaje de APROBADO si la calificación del alumno es superior o igual a 60 y un mensaje de REPROBADO si la calificación es menor a 60. La función que utilizaré será la siguiente:
=SI(B2>=60,"APROBADO","REPROBADO")
Observa el resultado al aplicar esta fórmula en todas las celdas de la columna C.

Utilizar una función como prueba lógica
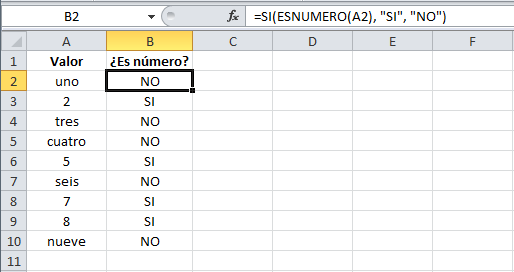
Es posible utilizar el resultado de otra función como la prueba lógica que necesita la función SI siempre y cuando esa otra función regrese como resultado VERDADERO o FALSO. Un ejemplo de este tipo de función es la función ESNUMERO la cual evalúa el contenido de una celda y devuelve el valor VERDADERO en caso de que sea un valor numérico. En este ejemplo quiero desplegar la leyenda “SI” en caso de que la celda de la columna A efectivamente tenga un número, de lo contrario se mostrará la leyenda “NO”.
=SI(ESNUMERO(A2), "SI", "NO")
Este es el resultado de aplicar la fórmula sobre los datos de la hoja:

Utilizar una función como valor de regreso
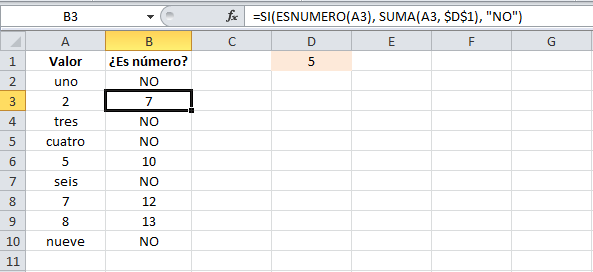
Como último ejemplo mostraré que es posible utilizar una función para especificar el valor de regreso. Utilizando como base el ejemplo anterior, necesito que en caso de que la celda de la columna A contenga un valor numérico se le sume el valor que colocaré en la celda D1. La función que me ayudará a realizar esta operación es la siguiente:
=SI(ESNUMERO(A2), SUMA(A2, $D$1), "NO")
Como puedes observar, el segundo argumento es una función la cual se ejecutará en caso de que la prueba lógica sea verdadera. Observa el resultado de esta fórmula:

Sólo en los casos donde la función SI era verdadera se realizó la suma. De la misma manera podríamos colocar una función para el tercer argumento en caso de que el resultado de la prueba lógica fuera falso.
Imágenes vectoriales e imágenes de mapa de bits
Existen dos categorías principales de imágenes: las imágenes de mapa de bits y las imágenes vectoriales.Las imágenes de mapa de bits (también denominadas imágenes raster) son imágenes pixeladas, es decir que están formadas por un conjunto de puntos (píxeles) contenidos en una tabla. Cada uno de estos puntos tiene un valor o más que describe su color.
Las imágenes vectoriales son representaciones de entidades geométricas tales como círculos, rectángulos o segmentos. Están representadas por fórmulas matemáticas (un rectángulo está definido por dos puntos; un círculo, por un centro y un radio; una curva, por varios puntos y una ecuación). El procesador "traducirá" estas formas en información que la tarjeta gráfica pueda interpretar.
Dado que una imagen vectorial está compuesta solamente por entidades matemáticas, se le pueden aplicar fácilmente transformaciones geométricas a la misma (ampliación, expansión, etc.), mientras que una imagen de mapa de bits, compuesta por píxeles, no podrá ser sometida a dichas transformaciones sin sufrir una pérdida de información llamada distorsión. La apariencia de los píxeles en una imagen después de una transformación geométrica (en particular cuando se la amplía) se denomina pixelación (también conocida como efecto escalonado). Además, las imágenes vectoriales (denominadas clipart en el caso de un objeto vectorial) permiten definir una imagen con muy poca información, por lo que los archivos son bastante pequeños.
Por otra parte, una imagen vectorial solo permite la representación de formas simples. Si bien es verdad que la superposición de varios elementos simples puede producir resultados impresionantes, no es posible describir todas las imágenes con vectores; este es particularmente
| Imagen vectorial | Imagen de mapa de bits |
|---|---|
 |  |
La imagen vectorial anterior es solo la representación de lo que una imagen vectorial podría parecer, porque la calidad de la imagen depende del dispositivo utilizado para hacerla visible al ojo humano. Probablemente su pantalla le permita ver esta imagen con una resolución de al menos 72 píxeles por pulgada. El mismo archivo impreso en una impresora ofrecería una mejor calidad de imagen ya que la impresión se realizaría con al menos 300 píxeles por pulgada.
Gracias a la tecnología desarrollada por Macromedia y su software Macro media Flash, o SEG (complemento), actualmente se puede utilizar el formato vectorial en Internet.
Diferencias entre imagen ritma e imagen vectorial
Es fundamental distinguir en
tre una imagen bitmap y una imagen vectorial ya que tienen características muy diferentes y su manipulación y los programas aptos para cada una son diferentes.
Imagen bitmap: como su nombre indica esta basada en un mapa de bits. Esto significa que cada bit (mínima unidad de información en este caso el píxel) se puede manipular individualmente. Así son imágenes que contienen más cantidad de información y por tanto más megas que las vectoriales. Los formatos de estas imágenes son, entre otros, jpg, tif o bmp. Y los programas actos para manipularlas son, por ejemplo, el gimp o el photoshop. El tamaño de la imagen en megas, será proporcional a la ampliación que queramos hacer de la misma. Ya que si queremos ampliar la foto y la imagen tiene resolución baja y tamaño pequeño, aparecera el clásico pixelizado y el diente de sierra en los bordes. Actualmente con la revolución de la imagen digital, las imágenes bitmap se manipulan con los programas de retoque fotográfico, verdaderos sustitutos de los ya antiguos y obsoletos laboratorios de fotografía.
Imagen vectorial: Las imágenes vectoriales se construyen a partir de vectores. Los vectores son objetos formados matemáticamente. Un vector se define por una serie de puntos que tienen unas manecillas con las que se puede controlar la forma de la línea que crean al estar unidos entre sí. Los principales elementos de un vector son las curvas Béizer (curvas representadas matemáticamente).
Por tanto se basan en fórmulas matemáticas y superficies de color plano o que siguen una norma, como por ejemplo un degradado. No se pueden dividir en mínimas unidades de información como los píxeles, sino el manchas de color y líneas. Los formatos de estas imágenes son, entre otros, crd o ink. Los programas adecuados para trabajar con ellas son el Inkscape o el Corel Draw. Una gran ventaja de las imágenes vectoriales que las convierte en las idóneas para el diseño gráfico es su capacidad de mantener la nitidez y definición de los bordes por mucho que se amplien. Por tanto este tipo de imágenes se utiliza en el diseño gráfico fundamentalmente: logotipos, imagen corporativa, carlelería, diseños en los que se sintetizan colores y formas. |
Los rápidos cambios en los medios audiovisuales y diseño están creando un enorme impacto en el campo del diseño gráfico. Con un gran número de opciones y formatos de diseño, la compatibilidad es un tema de preocupación cuando se lidia con gráficos e imágenes.
Los diseñadores gráficos deben expresar sus mentes creativas y comprender cada fortaleza y limitación para lograr el éxito.
¿Qué es un vector?
Por lo general, las imágenes vectoriales están compuestas de miles de líneas, curvas, puntos o caminos diminutos con varios colores y matices para crear una imagen.
¿Cómo se crean las imágenes vectoriales?
Estas imágenes son creadas usando un software de computación diseñado para crear imágenes completas de tipo malla de alambre que incluyen nudos, líneas y curvas. A estas líneas y curvas creadas con definiciones matemáticas se les puede añadir valores de colores, matices y sombras. Además, estos vectores pueden ser re dimensionados las veces deseadas, sin dañar la resolución.
Ventajas de usar gráficos vectoriales
Los beneficios de usar las imágenes vectoriales para tus necesidades empresariales y personales son las siguientes:
- Sus archivos pesan menos, haciéndolos fáciles de compartir y guardar.
- Su conversión de vector a imagen de trama es fácil.
- Tiene resoluciones independientes, permitiendo que el diseñador las edite, escale o redimensione sin perder la calidad de la imagen vectorial.
- Los archivos vectoriales que contienen un formato ASCII pueden ser modificados fácilmente con herramientas de edición de textos que pueden añadir, remover o cambiar textos sin distorsionar la calidad de la imagen.
- Son fáciles de trabajar en imágenes detalladas, lo que puede mejorar la nitidez de la resolución de una imagen.
- Una vez impresos, los gráficos vectoriales lucen mejor, con más nitidez y precisión.
- Su uso es recomendado en la creación de animaciones y presentaciones, Hace que la presentación de la imagen sea más clara y precisa.
Desventajas de usar gráficos vectoriales
Solo existen pocas desventajas cuando se usan gráficos vectoriales. Estas son las siguientes:
- Incapacidad de manejar y producir galerías de imágenes y archivos de trama.
- Incompatibilidad de archivos, las imágenes vectoriales son guardadas como archivos nativos, la mayoría en Adobe Illustrator, que no está disponible para todos.
- La reconstrucción de imágenes vectoriales puede tomar más tiempo comparado con un archivo de mapa de bits de la misma complejidad. Esto se debe a que cada elemento de imagen necesita ser dibujado individualmente y en secuencia.
- No se puede realizar análisis espaciales y de filtros en los polígonos.
- Tiene algoritmos de manipulación y funciones de análisis complejos e intensivos.
- La reducción excesiva de una imagen puede causar la desaparición de algunas líneas.
Cuándo usar los gráficos vectoriales
Cuando creas diseños gráficos, es perfecto usar los vectores para el diseño de logotipos, banners, señalizaciones, rotulaciones de vehículos y otras imágenes con formatos grandes. Más allá de eso, también puedes usarlos para el branding de empresas, carteles promocionales, trabajos impresos y todo lo relacionado con ello.
Es una buena idea usar gráficos vectoriales para logos porque estos pueden encajar en el tamaño que desees, en caso quieras quedarte con la imagen original.
En general, el uso de gráficos vectoriales puede tener excelentes resultados cuando se potencian sus beneficios.
ventajas y desventajas del los gráficos el corales

El diagrama de Gante, como herramienta de gestión de proyectos, presenta numerosas ventajas y algunos inconvenientes. Es recomendable conocer cuáles son para poder exprimir todas sus posibilidades.
Ventajas de los diagramas de Gantt
- Se obtiene una imagen relativamente simple de un sistema complejo. Es decir que, de forma muy visual, se nos pone delante una gráfica que refleja la organización de las fases de un proyecto. Aquí la frase “una imagen vale más que mil palabras” es del todo aplicable, ya que la visualización del diagrama de Gante facilita enormemente la comprensiónde todo el proceso.
- Ayuda a organizar las ideas. Cuando los objetivos y las acciones se dividen en segmentos más pequeños resultan más accesibles, más fáciles de alcanzar. A la vez, se ve más clara su posible complejidad. La construcción de un diagrama de Gante obliga a seccionar el todo en diferentes partes y crea un cuadro con todas sus piezas.
- Demuestra el conocimiento, el “avisaros fiare” de quien lo crea. Cuando se diseña un diagrama de Gante bien presentado, con las tareas debidamente organizadas y adecuadamente asignados sus recursos, dice mucho acerca de la profesionalidad del director del proyecto. Se percibe enseguida si éste conoce a fondo las necesidades y objetivos, y resulta un elemento predictivo acerca de sus posibilidades de éxito.
- Contribuye a establecer plazos realistas. Las barras del gráfico indican en qué período se completará una tarea o un conjunto de tareas. Permite tomar una perspectiva temporal adecuada y es útil para la consecución a tiempo de los objetivos fijados. Importante es también tener en cuenta otros eventos de la compañía ajenos al proyecto, que podrían consumir también recursos y tiempo.
- Resulta de gran utilidad para otros departamentos no involucrados en el proyecto. Como el diagrama de Gante es una herramienta muy gráfica, cualquier persona puede comprender fácilmente cuáles son las etapas del proceso. Situarlo en un lugar visible y en formato grande, donde todo el mundo pueda verlo, ayudará a que se recuerden los objetivos y se conozca cuándo van a tener lugar las acciones planificadas.
Desventajas de los diagramas de Gantt.
- Pueden llegar a ser extraordinariamente complejos. A excepción de los proyectos más sencillos, en general puede que confluyan un gran número de tareas a realizar y múltiples recursos a considerar para poder desarrollarlos de forma eficiente. Existen excelentes aplicaciones de software que facilitan la gestión de las acciones planificadas. Aun así, cuando el proyecto es demasiado complejo, se recomienda que sean varias personas las que se encarguen de administrarlo. Las grandes empresas lo tienen más fácil, ya que poseen más y mejores medios para poner al cargo a varios directores de proyecto expertos.
- La longitud de las barras no indica la cantidad de trabajo, sino sólo la temporalización. Las barras del diagrama de Gantt muestran el período de tiempo durante el cual se completará un conjunto particular de tareas, pero sin informar acerca de la cantidad de recursos que es necesaria. Por ejemplo, una barra corta puede representar más horas de trabajo, es decir, más recursos, que una barra más larga: puede ocurrir que una tarea deba completarse en menos días, pero que requiera más carga de trabajo por día.
- Se precisa una actualización constante. Durante el desarrollo de un proyecto, las condiciones y situaciones van variando en relación a la previsión inicial. Si se emplea un diagrama de Gantt, es necesario poder codificarlo fácilmente y con frecuencia. Si no se hace así, no resultará útil. En este punto, las herramientas de software son de gran ayuda, sobre todo para directores de proyecto con menos experiencia.
- Difícil de plasmar en una sola hoja de papel. Generalmente, los diagramas realizados por ordenador están diseñados para ser visualizados en pantalla, divididos en segmentos que se unen para ver el proyecto al completo. Para imprimir el gráfico en papel, se deberá hacer por partes para, después, unirlas entre sí. Si se quiere exponer el diagrama en un lugar visible a todos y mantenerlo actualizado, este hecho puede ser un auténtico inconveniente por la carga de trabajo que conlleva.
Vistos los pros y los contras, cabe decir que el diagrama de Gante es un método funcional, útil y muy visual las empresas emplean para planificar todo tipo de actividades y proyectos. Permite realizar un seguimiento relativamente sencillo de los plazos previstos y reorientar, si es necesario, la programación de tareas



No hay comentarios.:
Publicar un comentario